This code pattern will deploy a Mongo, Express, React, and Node (MERN) web app to IBM Cloud. Deploy from a starter kit in a matter of minutes or walk through a tutorial to perform a few steps. The end result will be a MERN app running on Kubernetes or Cloud Foundry (that’s up to you!) in just a few clicks.
(limited time offer)
Tech Stack
Mongo, Express, React, Node , Cloud
What you will learn ?
- Real-world how IT projects are implemented
- Implement project using Mongo, Express, React, Node , Cloud
- Capture Requirements of the project using Use Case Modelling (Stakeholders, Personas, Main Scanario, Alternate, Negative, Edge Cases)
- Define Functional & Non-Functional Use Cases
- Create project design using UML Modelling
- Implement project coding using code respositories.
- How Google Analytics, Search Engine Optimization(SEO) are implemented.
- How UX Banners are created.
- Testing using unit tests(create & execute)
- Deployment of the project in cloud
- User Acceptance Testing - How client identify issues, how you fix issues
- Go Live of the project
Description
The MERN stack and its variants (MEAN and MEVN) have made a huge impact on web development — offering a single language for both the client and server side, JSON everywhere, an open source NoSQL database, and many other benefits. The MEAN/MERN stack has become essential for the modern web developer.
This code pattern shows you how to create a web app that is pre-configured with the MERN stack with the goal of deploying the app to IBM Cloud in a matter of minutes. You will use the IBM Cloud Developer Tools CLI to reduce configuration steps, so you can run the application locally, too.
By going through this code pattern, you will understand how to:
1. Build an application that uses MongoDB, Express.js, React, and Node.js
2. Create an application that uses App Metrics for monitoring and distributed tracing
3. Deploy an application using the IBM Developer Tools CLI or natively with Kubernetes or Cloud Foundry

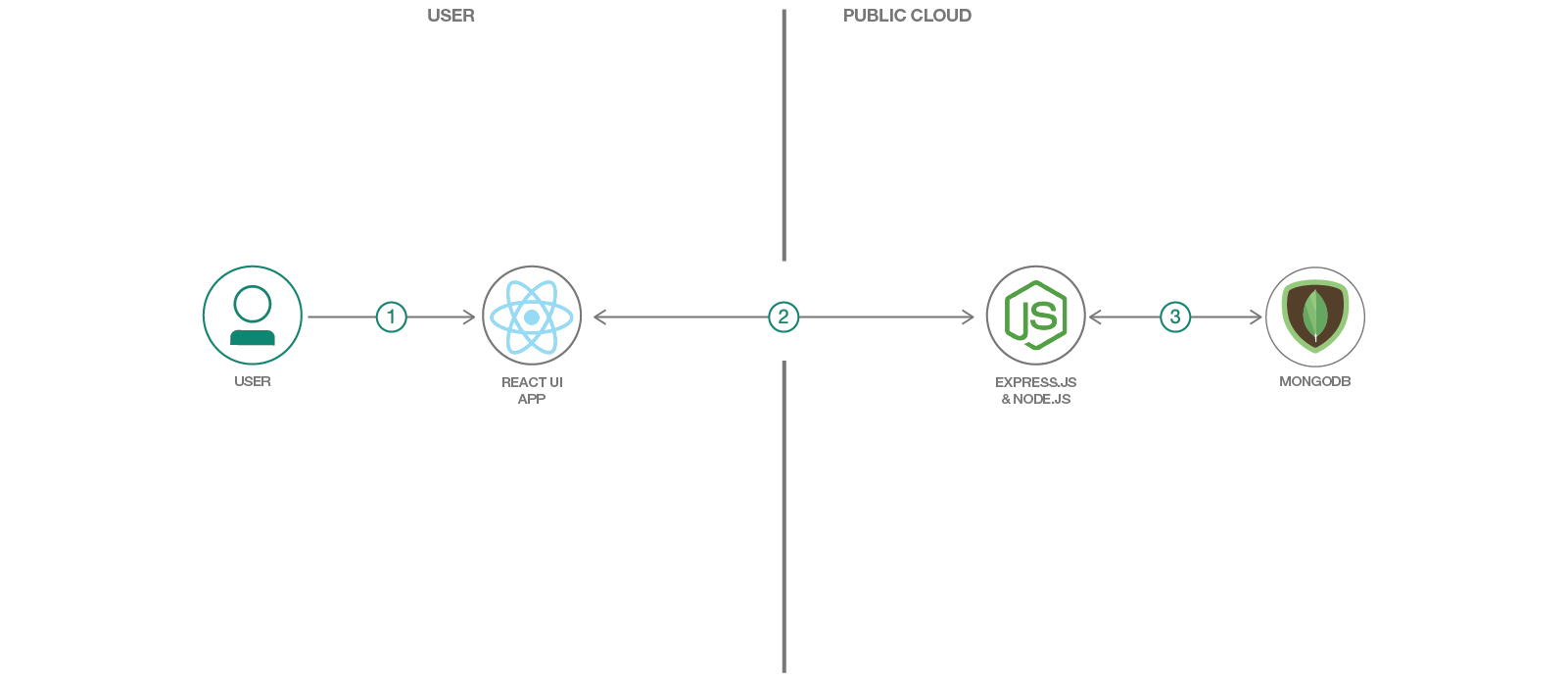
FLOW
1. User views the React web app with a browser
2. With both components written in Node.js, the React front-end communicates with the Express back-end via RESTful APIs.
3. The back-end Express application uses the Mongo database for storing and retrieving data.
4. Back-end results are communicated back to the front-end.
5. Front-end results are rendered in a human-readable format to the user.
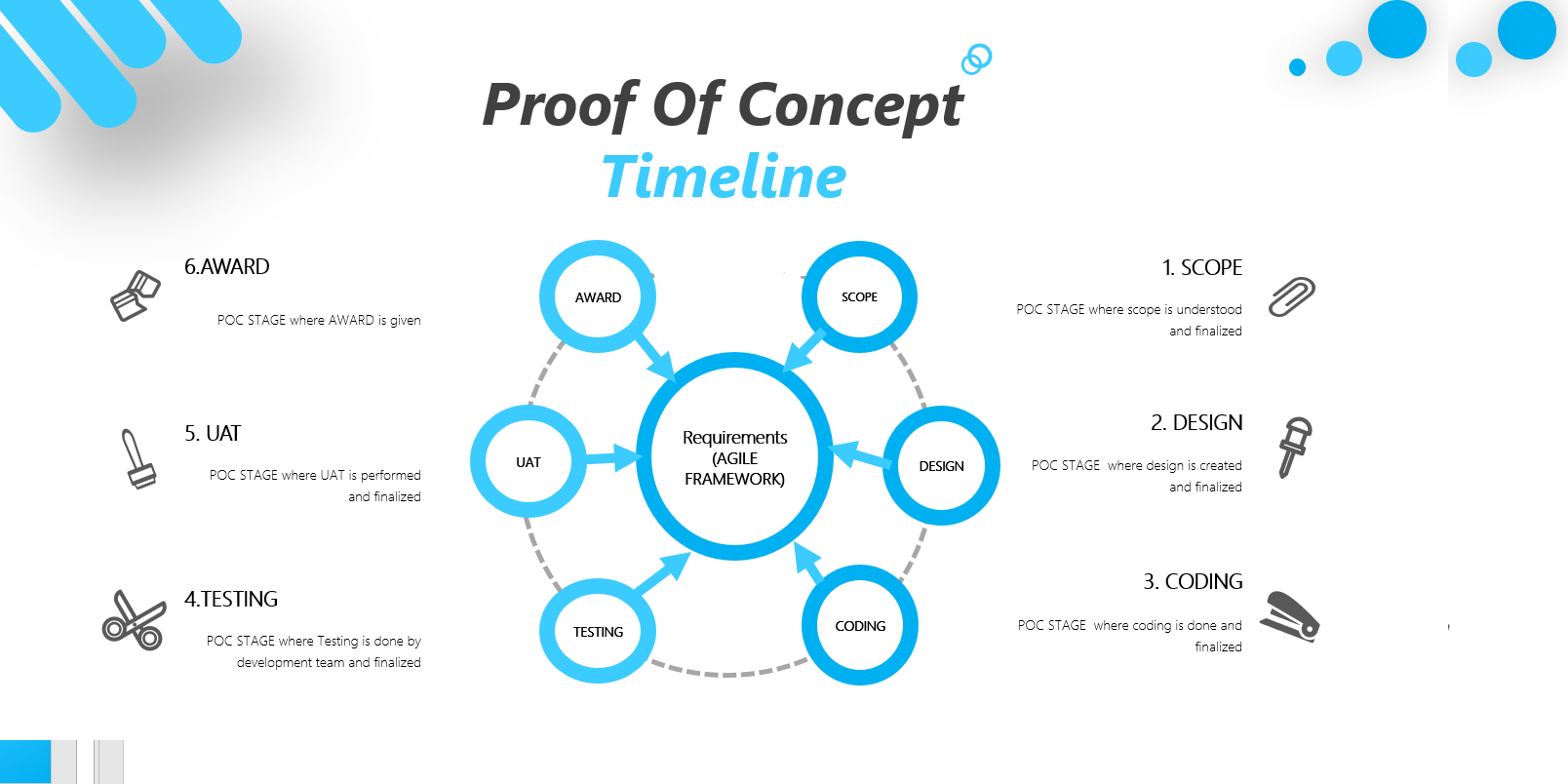
Timelines : 8 weeks
Project will go through the phases of scope, design, coding, unit testing, UAT, Award